Créer un Escape Game / Point'n Click version Web

Pendant cette période de confinement, j'ai eu à travailler avec un ami prof sur un "Serious Game" pour ses élèves.
Pour les pressés, vous pouvez tester le jeu ici : https://www.jcartier.net/escapegamelect/ - le thème est l'électricité, niveau 3eme.
Le type de jeu choisi a été un Escape Game sur internet, style point'n click.
Pour cela, j'ai développé une boite à outils simple en HTML/CSS/Javascript, qui permet à toute personne connaissant un
minimum le langage HTML de créer son propre escape game.
Principe de fonctionnement
Le principe est assez simple.

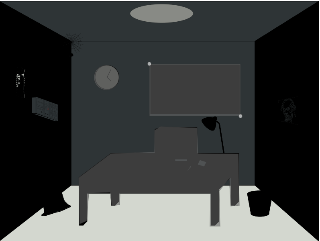
Chaque tableau est une page web, composée de :
– une image cliquable en haut. J'ai utilisé inkscape dans mon cas et pour la
création de la majorité des images.
– des consignes interactives en bas
– éventuellement des informations en popup sur l'écran.

L'image cliquable est une image format png, gif (animé éventuellement), jpg.
Chaque image est optimisée (via TinyPNG) afin de rendre l'expérience utilisateur plus agréable.
Les zones cliquables sont définies par une image map associée à l'image. J'ai utilisé https://www.image-map.net/ pour
créer les zones cliquables. Gimp le fait trés bien aussi.
Les zones cliquables ne sont pas visibles car le curseur a été redéfini dans le CSS.
Un clic sur une zone cliquable peut :
– afficher un texte dans la zone de consigne. Ce texte peut contenir du HTML
pour mettre des mots en gras, en couleur, des liens hypertextes. Cela se base sur un simple script javascript.
– passer à un autre tableau (simple lien)
– afficher un popup (type lightbox) qui utilise l'outil Lity (https://sorgalla.com/lity/) qui
s'appuie sur JQuery ou sur Zepto.
L'affichage essaie d'être responsive, mais en demandant à l'utilisateur d'avoir une orientation "paysage",
pour une meilleure lisibilité des images.
Pour que l'image map suive les redimensionnements, l'outil imageMapResizer (https://github.com/davidjbradshaw/image-map-resizer) a été utilisé.
Un fichier index.html permet d'avoir quelques infos sur le jeu, le lancer en indiquant son nom et prénom (nécessite du langage serveur pour enregistrer sur disque).
Corsons un peu pour les petits malins

Pour corser un peu chaque tableau et éviter la triche a un nom pseudo aléatoire.
J'ai choisi de nommer les tableaux par un mot commençant par une lettre.
Il existe plein de sites vous donnant ces listes (ou un dictionnaire du scrabble, ou un dictionnaire tout simplement). Par
exemple, j'ai utilisé https://www.liste-de-mots.com/mots-nombre-lettre/
mes tableaux se nomment abajour.html, abidjan.html, abisses.html par exemple.
Ceci a un autre avantage : celui de proposer un checkpoint aux participants pour reprendre plus tard : noter le mot et
recommencer depuis "lemot".html.
Afin de limiter la triche (mais qui cherche à tricher progresse), on peut, une fois le jeu terminé, minimiser le code HTML. Plus difficile à lire. Mais des fois ça plante le code...
Adaptons la boite à outils
Quelques aménagements ponctuels en javascript pour des formulaires à remplir (un code à trouver par exemple), peuvent être faits pour changer la jouabilité.
Où qu'il est le code ?
Je vous mets ici le jeu en version standalone (sans
php) en zip.
Amusez-vous à faire des escape game, vous aussi, et passez me faire un coucou sur mastodon : https://framapiaf.org/@janolap1
PS : vous pouvez tester le jeu ici : https://www.jcartier.net/escapegamelect/
L'enregistrement du nom est désactivé.